写在前面
本文实现了基于Jtopo的在线网络拓扑设计和编辑,可以创建复杂网络并对网络和设备进行各种操作,提供拓扑的序列化和反序列操作。
为了方便演示,我已经把一个静态DEMO部署到github,传送门
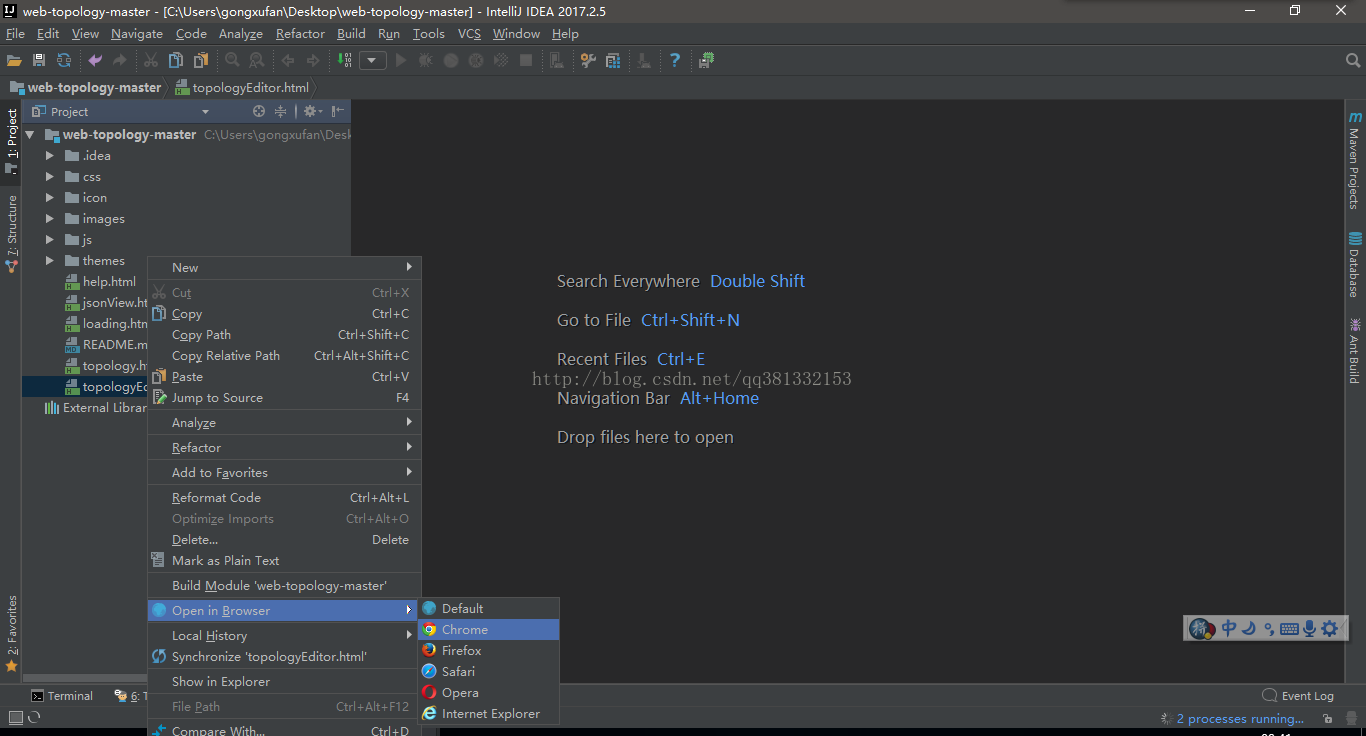
关于项目访问,因为读取远程json数据,直接用浏览器打开会有安全限制.请将项目放到tomcat启动访问或者直接用idea/webstorm打开项目直接右键打开,如下图所示:
完整代码单独放到了github:https://github.com/gongxufan/web-topology
功能简介
基本的操作可以看下面的GIF图,节点从左边图标栏拖拽至编辑区,通过单击节点图标,然后松开鼠标按键则可拖动一条连线。在目标节点单击,怎完成一次连线操作。左栏可以选择多种连线方式。
这个拓扑编辑器UI是easyUI做的布局,节点的编辑和连线则是基于jTopo二次开发的。jTopo提供了Stage、Scene、Node、Container以及对动画的支持,API使用相对简单易用。缺点是文档缺乏,但是我们可以通过作者提供的DEMO进行熟悉。一旦熟悉其源码,则十分便于二次开发。用来实现一些动画也是轻而易举的。由于是基于canvas的绘画,所以每次更改和操作其实都会重绘整个画布。当中还是有不少可以优化的地方。其实想D3.js也可以走到这样的效果,只是近期工作都在后端就没去探究了。
由于只是摘取个人开发项目的前端部分,由于公司许可原因只能开发这一部分了,有兴趣的可以去我的github上clone下来参考。核心部分代码都在editor.js,提供了节点拖拽、节点连线、布局等方法支持。这个是一个初始版本。代码粗糙,仅供参考。
下面摘取几个重要的地方稍微讲解:
编辑器初始化代码
1 | //创建JTOP舞台屏幕对象 |
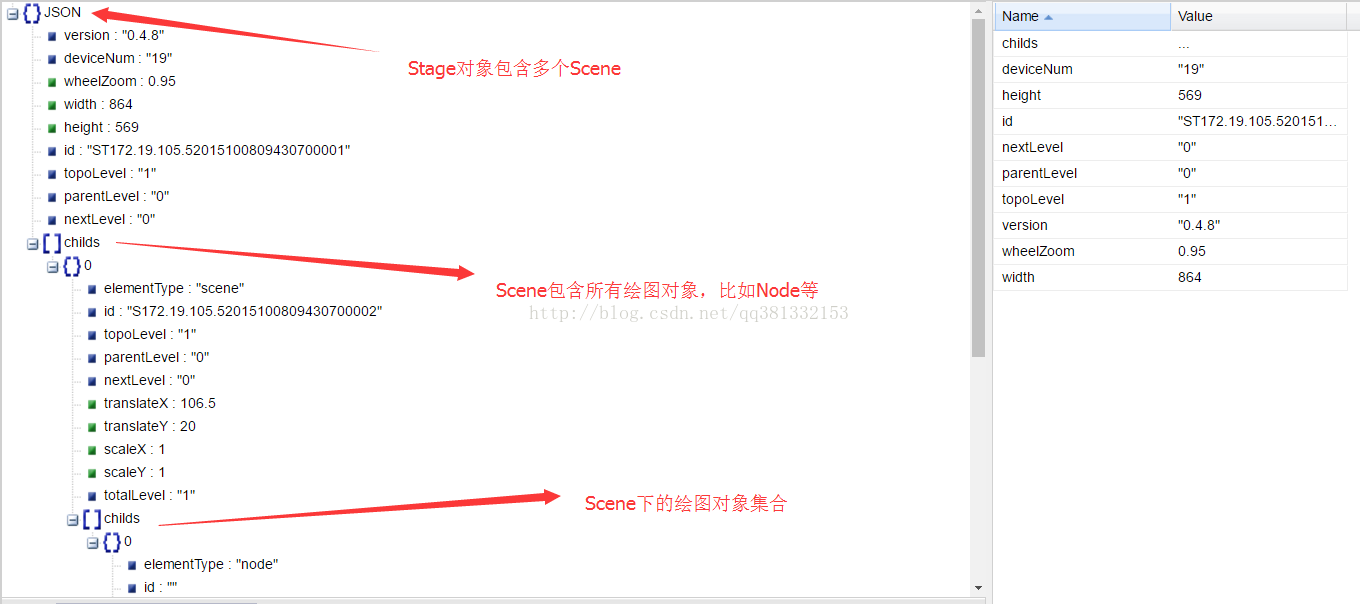
我们可以调用JTopo.Stage(canvas)来初始化一个画图区域,接下来就可以使用API进行节点和动画的操作了。整个画图对象的JSON层次结构如下所示:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49{
"version": "0.4.8",
"deviceNum": "19",
"wheelZoom": 0.95,
"width": 864,
"height": 569,
"id": "ST172.19.105.52015100809430700001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"childs": [
{
"elementType": "scene",
"id": "S172.19.105.52015100809430700002",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"translateX": 106.5,
"translateY": 20,
"scaleX": 1,
"scaleY": 1,
"totalLevel": "1",
"childs": [
{
"elementType": "node",
"id": "",
"topoLevel": 1,
"parentLevel": "0",
"nextLevel": "0",
"x": 211.5,
"y": 135,
"width": 32,
"height": 32,
"visible": true,
"rotate": 0,
"scaleX": 1,
"scaleY": 1,
"zIndex": 3,
"deviceId": "1404683827351.4666",
"dataType": "VR",
"nodeImage": "tpIcon_9.png",
"text": "CS路由器",
"textPosition": "Bottom_Center",
"templateId": undefined
}
]
}
]
}
其结构为:
通常我们只需要一个 Scene对象即可管理所有的对象,当然如果要实现更复杂的分组对象管理则可以创建多个Scene对象进行单独管理。同时我们可以调用JTopo.createStageFromJson(stageJson, canvas)方法来讲一个保存好的拓扑结构重新渲染。
节点的拖拽
节点的拖拽使用的原生H5的drag&drop来实现1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76/**
* 图元拖放功能实现
* @param modeDiv
* @param drawArea
*/
networkTopologyEditor.prototype.drag = function (modeDiv, drawArea, text) {
if (!text) text = "";
var self = this;
//拖拽开始,携带必要的参数
modeDiv.ondragstart = function (e) {
e = e || window.event;
var dragSrc = this;
var backImg = $(dragSrc).find("img").eq(0).attr("src");
backImg = backImg.substring(backImg.lastIndexOf('/') + 1);
var datatype = $(this).attr("datatype");
try {
//IE只允许KEY为text和URL
e.dataTransfer.setData('text', backImg + ";" + text + ";" + datatype);
} catch (ex) {
console.log(ex);
}
};
//阻止默认事件
drawArea.ondragover = function (e) {
e.preventDefault();
return false;
};
//创建节点
drawArea.ondrop = function (e) {
e = e || window.event;
var data = e.dataTransfer.getData("text");
var img, text,datatype;
if (data) {
var datas = data.split(";");
if (datas && datas.length == 3) {
img = datas[0];
text = datas[1];
datatype = datas[2];
var node = new JTopo.Node();
node.fontColor = self.config.nodeFontColor;
node.setBound((e.layerX ? e.layerX : e.offsetX) - self.scene.translateX - self.config.defaultWidth / 2, (e.layerY ? e.layerY : e.offsetY) - self.scene.translateY - self.config.defaultHeight / 2,self.config.defaultWidth,self.config.defaultHeight);
//设备图片
node.setImage(context + 'post/web-topology/icon/' + img);
//var cuurId = "device" + (++self.modeIdIndex);
var cuurId = "" + new Date().getTime() * Math.random();
node.deviceId = cuurId;
node.dataType = datatype;
node.nodeImage = img;
++self.modeIdIndex;
node.text = text;
node.layout = self.layout;
//节点所属层次
node.topoLevel = parseInt($("#selectLevel").find("option:selected").val());
//节点所属父层次
node.parentLevel = $("#parentLevel").val();
//子网连接点的下一个层,默认为0
node.nextLevel = "0";
self.scene.add(node);
//加载属性面板
/* if(self.currDataType)
self.clearOldPanels(self.currDataType)
self.currDeviceId = cuurId;
self.createNewPanels(datatype,self.templateId,self.currentModeId);*/
//self.currDataType = datatype;
self.currentNode = node;
}
}
if (e.preventDefault()) {
e.preventDefault();
}
if (e.stopPropagation()) {
e.stopPropagation();
}
}
}
在ondragstart回调方法中传递底图以及必要参数,然后在ondrop进行节点的创建新建节点使用JTopo.Node()构造,设置好相关属性然后通过scene.add(node)加入到Stage。为何执行add操作在界面上就可以看到新的节点了呢?
原因是Stage有一个frames属性,它定义了画布重绘频率1000/frames
frames属性
设置当前舞台播放的帧数/秒
默认为:24
frames可以为0,表示:不自动绘制,由用户手工调用Stage对象的paint()方法来触发。
如果小于0意味着:只有键盘、鼠标有动作时才会重绘,例如:stage.frames = -24。
默认画面帧数为24帧,也就是每1000/24ms就会重绘屏幕。后台刷新的代码如下:1
2
3
4
5function() {
0 == stage.frames ? setTimeout(arguments.callee, 100) : stage.frames < 0 ? (stage.repaint(),
setTimeout(arguments.callee, 1e3 / -stage.frames)) : (stage.repaint(),
setTimeout(arguments.callee, 1e3 / stage.frames))
} ()
setTimeout会调用下面的重绘函数,1
2
3
4
5
6
7
8
9
10
11
12
13
14
15this.paint = function() {
null != this.canvas && (this.graphics.save(),
this.graphics.clearRect(0, 0, this.width, this.height),
this.childs.forEach(function(a) {
1 == a.visible && a.repaint(stage.graphics)
}
),
1 == this.eagleEye.visible && this.eagleEye.paint(this),
this.graphics.restore())
}
,
this.repaint = function() {
0 != this.frames && (this.frames < 0 && 0 == this.needRepaint || (this.paint(),
this.frames < 0 && (this.needRepaint = !1)))
}
paint对遍历所有可见对象 ,依次调用repaint方法。
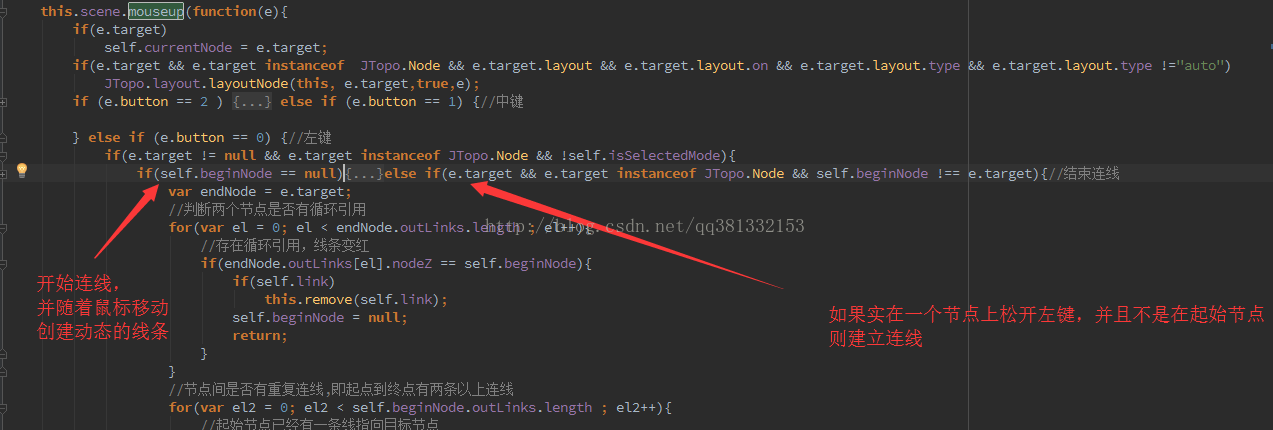
节点连线
这里采用的连线方法是在节点按下鼠标左键,然后松开鼠标则创建一个连线,起点是被点击的节点,终点则随鼠标移动而动态更新。因此单机一个节点松开鼠标则可以看到随鼠标移动的一条连线。然后在某个节点点击左键松开怎完成了两个节点的连线。效果如下:
部分代码实现如下:
jTopo支持支线、折线、曲线等的常见,但是折线的拐角处长度现在只能在创建的时候指定。如需动态的秒点创建需要二次开发。代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15if(self.lineType == "line"){
self.link = new JTopo.Link(self.tempNodeA, self.tempNodeZ);
self.link.lineType = "line";
}else if(self.lineType == "foldLine"){
self.link = new JTopo.FoldLink(self.tempNodeA, self.tempNodeZ);
self.link.lineType = "foldLine";
self.link.direction = self.config.direction;
}else if(self.lineType == "flexLine"){
self.link = new JTopo.FlexionalLink(self.tempNodeA, self.tempNodeZ);
self.link.direction = self.config.direction;
self.link.lineType = "flexLine";
}else if(self.lineType == "curveLine"){
self.link = new JTopo.CurveLink(self.tempNodeA, self.tempNodeZ);
self.link.lineType = "curveLine";
} xxxxx
关于拓扑的保存和加载
因为本文只是拓扑编辑器的前端,后端部分因为商业限制原因暂未开源。而且因为整体项目很大,单独剥离也不容易。其实我们只要知道拓扑的加载和保存逻辑,实现拓扑结构的序列化操作也是很简单的。下面占用一个篇幅集中讨论:
加载现有的拓扑图
现在我们拥有一个拓扑结构,也就是文本传送门地址所展示的拓扑图,其序列化结构如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
404
405
406
407
408
409
410
411
412
413
414
415
416
417
418
419
420
421
422
423
424
425
426
427
428
429
430
431
432
433
434
435
436
437
438
439
440
441
442
443
444
445
446
447
448
449
450
451
452
453
454
455
456
457
458
459
460
461
462
463
464
465
466
467
468
469
470
471
472
473
474
475
476
477
478
479
480
481
482
483
484
485
486
487
488
489
490
491
492
493
494
495
496
497
498
499
500
501
502
503
504
505
506
507
508
509
510
511
512
513
514
515
516
517
518
519
520
521
522
523
524
525
526
527
528
529
530
531
532
533
534
535
536
537
538
539
540
541
542
543
544
545
546
547
548
549
550
551
552
553
554
555
556
557
558
559
560
561
562
563
564
565
566
567
568
569
570
571
572
573
574
575
576
577
578
579
580
581
582
583
584
585
586
587
588
589
590
591
592
593
594
595
596
597
598
599
600
601
602
603
604
605
606
607
608
609
610
611
612
613
614
615
616
617
618
619
620
621
622
623
624
625
626
627
628
629
630
631
632
633
634
635
636
637
638
639
640
641
642
643
644
645
646
647
648
649{
"errorInfo": "ok",
"topologyJson": {
"version": "0.4.8",
"wheelZoom": "0.95",
"deviceNum": "18",
"width": "1098",
"height": "671",
"id": "ST172.19.105.52015100809430700001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"childs": [
{
"id": "S172.19.105.52015100809430700002",
"elementType": "scene",
"translateX": "106.5",
"translateY": "20",
"scaleX": "1",
"scaleY": "1",
"totalLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"topoLevel": "1",
"childs": [
{
"id": "L172.19.105.52015100811153300001",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "1136300297928.587",
"deviceZ": "1406176935353.6848",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811153300002",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "1394105924967.951",
"deviceZ": "1136300297928.587",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811153300004",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "564241624829.4331",
"deviceZ": "318016674603.1266",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811153300005",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "1062340763210.1544",
"deviceZ": "564241624829.4331",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811153300006",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "564241624829.4331",
"deviceZ": "488323736331.2087",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811153300007",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "564241624829.4331",
"deviceZ": "827722371280.0199",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811153300008",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "564241624829.4331",
"deviceZ": "1045863334277.662",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811153300009",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "1262070648024.5728",
"deviceZ": "564241624829.4331",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811153300010",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "1262070648024.5728",
"deviceZ": "1136300297928.587",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811214600001",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "253209434749.73596",
"deviceZ": "564241624829.4331",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811214600002",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "253209434749.73596",
"deviceZ": "1136300297928.587",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811214600003",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "520008948580.8119",
"deviceZ": "564241624829.4331",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811214600004",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "520008948580.8119",
"deviceZ": "1136300297928.587",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811512000002",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "809054608657.865",
"deviceZ": "1394105924967.951",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100811512000004",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "1250687739831.9912",
"deviceZ": "1062340763210.1544",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "L172.19.105.52015100911051100001",
"elementType": "link",
"x": "0",
"y": "0",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "undefined",
"deviceA": "564241624829.4331",
"deviceZ": "597645745716.1871",
"lineType": "line",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "2"
},
{
"id": "N172.19.105.52015100809464700002",
"elementType": "node",
"x": "198",
"y": "315",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "attack-network",
"textPosition": "Bottom_Center",
"deviceId": "1136300297928.587",
"dataType": "EC",
"nodeImage": "tpIcon_5.png",
"templateId": "NK172.19.105.52015100809464700001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100809465000001",
"elementType": "node",
"x": "196",
"y": "242",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "attackr-router",
"textPosition": "Bottom_Center",
"deviceId": "1394105924967.951",
"dataType": "VR",
"nodeImage": "tpIcon_9.png",
"templateId": "RT172.19.105.52015100811241800001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100809500700002",
"elementType": "node",
"x": "104",
"y": "383.5",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "attack-client",
"textPosition": "Bottom_Center",
"deviceId": "1406176935353.6848",
"dataType": "VM",
"nodeImage": "tpIcon_2.png",
"templateId": "VT172.19.105.52015100910413200001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100810295700002",
"elementType": "node",
"x": "539",
"y": "321.5",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "intert-networker",
"textPosition": "Bottom_Center",
"deviceId": "564241624829.4331",
"dataType": "EC",
"nodeImage": "tpIcon_5.png",
"templateId": "NK172.19.105.52015100810295700001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100810320100002",
"elementType": "node",
"x": "719",
"y": "160.5",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "ws-manage",
"textPosition": "Bottom_Center",
"deviceId": "318016674603.1266",
"dataType": "VM",
"nodeImage": "mypc.png",
"templateId": "VT172.19.105.52015100810320100001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100810402700002",
"elementType": "node",
"x": "725",
"y": "225.5",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "ws-browser",
"textPosition": "Bottom_Center",
"deviceId": "488323736331.2087",
"dataType": "VM",
"nodeImage": "tpIcon_2.png",
"templateId": "VT172.19.105.52015100810402700001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100810461200002",
"elementType": "node",
"x": "726",
"y": "293.5",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "internal-mssql",
"textPosition": "Bottom_Center",
"deviceId": "827722371280.0199",
"dataType": "VM",
"nodeImage": "tpIcon_6.png",
"templateId": "VT172.19.105.52015100810461200001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100810485100002",
"elementType": "node",
"x": "726",
"y": "361.5",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "internal-ossec",
"textPosition": "Bottom_Center",
"deviceId": "1045863334277.662",
"dataType": "VM",
"nodeImage": "tpIcon_6.png",
"templateId": "VT172.19.105.52015100810485100001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100810523500002",
"elementType": "node",
"x": "369",
"y": "245.5",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "internet-www",
"textPosition": "Bottom_Center",
"deviceId": "1262070648024.5728",
"dataType": "ECVR",
"nodeImage": "vr-selfdefined.png",
"templateId": "RT172.19.105.52015100810523500001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100811153300003",
"elementType": "node",
"x": "536",
"y": "237.5",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "intert-router",
"textPosition": "Bottom_Center",
"deviceId": "1062340763210.1544",
"dataType": "VR",
"nodeImage": "tpIcon_9.png",
"templateId": "RT172.19.105.52015100811281200001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100811163200002",
"elementType": "node",
"x": "367.5",
"y": "320",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "internet-blog",
"textPosition": "Bottom_Center",
"deviceId": "253209434749.73596",
"dataType": "ECVR",
"nodeImage": "vr-selfdefined.png",
"templateId": "RT172.19.105.52015100811163200001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100811204100002",
"elementType": "node",
"x": "370.5",
"y": "403",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "internet-vpn",
"textPosition": "Bottom_Center",
"deviceId": "520008948580.8119",
"dataType": "ECVR",
"nodeImage": "vr-selfdefined.png",
"templateId": "RT172.19.105.52015100811204100001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100811512000001",
"elementType": "node",
"x": "194.5",
"y": "166",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "attack-firewall",
"textPosition": "Bottom_Center",
"deviceId": "809054608657.865",
"dataType": "FW",
"nodeImage": "tpIcon_4.png",
"templateId": "undefined",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100811512000003",
"elementType": "node",
"x": "534.5",
"y": "163",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "intert-firewall",
"textPosition": "Bottom_Center",
"deviceId": "1250687739831.9912",
"dataType": "FW",
"nodeImage": "tpIcon_4.png",
"templateId": "undefined",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
},
{
"id": "N172.19.105.52015100911045400002",
"elementType": "node",
"x": "727.5",
"y": "430",
"width": "32",
"height": "32",
"rotate": "0",
"scaleX": "1",
"scaleY": "1",
"text": "defend-client",
"textPosition": "Bottom_Center",
"deviceId": "597645745716.1871",
"dataType": "VM",
"nodeImage": "tpIcon_2.png",
"templateId": "VT172.19.105.52015100911045400001",
"topoLevel": "1",
"parentLevel": "0",
"nextLevel": "0",
"zindex": "3"
}
]
}
]
}
}
我们在页面上只需要调用
editor.loadTopology(“images/backimg.png”,’${templateId}’,’${topologyId}’,””);
其中templateIdtemplateId和topologyId是涉及到后端数据表的主键id,在此完全可以不用在意。loadTopology方法代码如下:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48/**
* 加载环境模板ID对应的拓扑图JSON数据结构
* @param backImg 拓扑图的背景图片
* @param templateId 环境模板ID
* @param topologyId 拓扑 表记录ID
*/
propertyPanel.prototype.loadTopology = function (backImg,templateId,topologyId,topoLevel) {
if(!topoLevel) topoLevel = "";
var self = this;
self.showLoadingWindow();
if (!templateId) {
templateId = editor.templateId;
}
$.ajax({
url: './topology.html',
async: false,
type: "GET",
dataType: "html",
data: {
"templateId":templateId,
"topologyId":topologyId,
"topoLevel":topoLevel
},
error: function () {
self.closeLoadingWindow();
jAlert("服务器异常,请稍后重试..");
},
success: function (response) {
response = JSON.parse(response);
var err = response.errorInfo;
// 错误处理
if (err && err != "ok") {
if(err == "-1"){
editor.init(backImg, templateId, topologyId,"-1","");
}else if (err == "logout") {
handleSessionTimeOut();
return;
} else {
self.closeLoadingWindow();
jAlert(err);
}
} else {
var topologyJson = response.topologyJson;
editor.init(backImg, templateId, topologyId, topologyJson,"");
}
}
});
};
首先发送请求获取json数据,然后处理响应结构,真正实现拓扑加载的逻辑在editor.init方法中。这里如果发现请求的拓扑不存在,获取创建一个空白的拓扑图。
下面再看init的实现逻辑:1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69/**
* 编辑器初始化方法,根据请求返回结果加载空白的或者指定结构的拓扑编辑器
* @param backImg 背景图片
* @param templateId 环境模板ID
* @param topologyId 拓扑记录ID
* @param stageJson 拓扑JSON结构
*/
networkTopologyEditor.prototype.init = function (backImg,templateId,topologyId,stageJson,templateName) {
if(!stageJson){
jAlert("加载拓扑编辑器失败!");
return;
}
this.templateId = templateId;
this.topologyId = topologyId;
//创建JTOP舞台屏幕对象
var canvas = document.getElementById('drawCanvas');
canvas.width = $("#contextBody").width();
canvas.height = $("#contextBody").height();
//加载空白的编辑器
if(stageJson == "-1"){
this.stage = new JTopo.Stage(canvas);
this.stage.topoLevel = 1;
this.stage.parentLevel = 0;
this.modeIdIndex = 1;
this.scene= new JTopo.Scene(this.stage);
this.scene.totalLevel = 1;
}else{
this.stage = JTopo.createStageFromJson(stageJson, canvas);
this.scene = this.stage.childs[0];
}
$("#parentLevel").val(this.stage.parentLevel);
//拓扑层次切换
var options = "";
for(var i = 1; i <= this.scene.totalLevel ;i++){
options += '<option value="' + i +'" ';
if( i == this.stage.topoLevel){
options += 'selected="selected" ';
}
options += '>编辑第' + i + '层</option>';
}
$("#selectLevel").append(options);
//滚轮缩放
this.stage.frames = this.config.stageFrames;
this.stage.wheelZoom = this.config.defaultScal;
this.stage.eagleEye.visible = this.config.eagleEyeVsibleDefault;
this.scene.mode = "edit";
//背景由样式指定
//this.scene.background = backImg;
//用来连线的两个节点
this.tempNodeA = new JTopo.Node('tempA');
this.tempNodeA.setSize(1, 1);
this.tempNodeZ = new JTopo.Node('tempZ');
this.tempNodeZ.setSize(1, 1);
this.beginNode = null;
this.link = null;
var self = this;
//初始化菜单
this.initMenus();
//事件处理逻辑在此省略...
//第一次进入拓扑编辑器,生成stage和scene对象
if(stageJson == "-1"){
this.saveToplogy(false);
}
//编辑器初始化完毕关闭loading窗口
this.closeLoadingWindow();
}
这里的代码看似复杂,其实就是做了两件事:
1) 构建基本的stage和scene
2) 调用JTopo.createStageFromJson(stageJson, canvas)即可创建整个拓扑的结构
3) 初始化编辑其菜单
4) 最后绑定各种事件的处理逻辑
5) 最后在获取拓扑数据的时候如果发生错误则创建一个空白的拓扑1
2
3
4//第一次进入拓扑编辑器,生成stage和scene对象
if(stageJson == "-1"){
this.saveToplogy(false);
}
至此拓扑的加载和创建一个空白拓扑任务就完成了
保存拓扑图
保存拓扑就是把编辑好的拓扑序列化成json,然后上传到服务端保存数据库。按照最简单的思路,我们需要按照Node,Scene,Stage。因此我们定义以下实体对象:
Node1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52package com.bjhit.cncert.common.beans.models;
import org.codehaus.jackson.map.annotate.JsonSerialize;
/**
* Created by gongxufan on 2014/11/20.
*/
(include=JsonSerialize.Inclusion.NON_NULL)
public class Node
{
private String id;
private String elementType;
private String x;
private String y;
private String width;
private String height;
private String alpha;
private String rotate;
private String scaleX;
private String scaleY;
private String strokeColor;
private String fillColor;
private String shadowColor;
private String shadowOffsetX;
private String shadowOffsetY;
private String zIndex;
private String text;
private String font;
private String fontColor;
private String textPosition;
private String textOffsetX;
private String textOffsetY;
private String borderRadius;
private String deviceId;
private String dataType;
private String borderColor;
private String offsetGap;
private String childNodes;
private String nodeImage;
private String templateId;
private String deviceA;
private String deviceZ;
private String lineType;
private String direction;
private String vmInstanceId;
private String displayName;
private String vmid;
private String topoLevel;
private String parentLevel;
private String nextLevel;
//getter/setter
}
Scene1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27package com.bjhit.cncert.common.beans.models;
import org.codehaus.jackson.map.annotate.JsonSerialize;
import java.util.List;
/**
* Created by gongxufan on 2014/11/20.
*/
(include=JsonSerialize.Inclusion.NON_NULL)
public class Scene
{
private String id;
private String elementType;
private String background;
private String backgroundColor;
private String mode;
private String translateX;
private String translateY;
private String alpha;
private String scaleX;
private String scaleY;
private String totalLevel;
private String parentLevel;
private String nextLevel;
private String topoLevel;
//getter/setter
}
Stage1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25package com.bjhit.cncert.common.beans.models;
import org.codehaus.jackson.map.annotate.JsonSerialize;
import java.util.List;
/**
* 拓扑编辑器舞台对象
* Created by gongxufan on 2014/11/20.
*/
(include=JsonSerialize.Inclusion.NON_NULL)
public class Stage
{
private String version;
private String frames;
private String wheelZoom;
private String deviceNum;
private String width;
private String height;
private String id;
private String totalLevel;
private String topoLevel;
private String parentLevel;
private String nextLevel;
private List<Scene> childs;
//getter/setter
}
定义好了这三个结构,我们在前后端就有了对照关系。接着再看前端如何序列化?
先看前端如何序列化拓扑结构:
1 | /** |
- 删除标尺线(编辑区域显示的横向和竖向直线),这个对象需要从我们的结构中剔除,调用clearRuleLines方法即可。
- containers区域的节点对象需要提取出来,因为这些节点在调用序列化的时候已经包含进去了,所以入库的时候只需要把他们的节点id和容器关联即可
- 如果支持分层编辑,还要保存当前拓扑结构的层级数量
- 调用editor.stage.toJson()就获取了整个拓扑的结构
- json替换,仅仅为了减少传输数据
- 最后将解析的json发送给后台处理
其余细节在此不做赘述,这个项目需要读者具备:H5、easyUI、jTopo、canvas、JSON等基本知识。至于jTopo只需看看其作者提供的DEMO和很少的API就可以很快上手。最好的学习方法是打断点不同的调试跟踪,查看整个工作机制。这里演示的拓扑编辑也是一个很简单不完整的例子,其实还是有很多可以定制化的东西,比如连线以及连线方式都可以进一步定制。