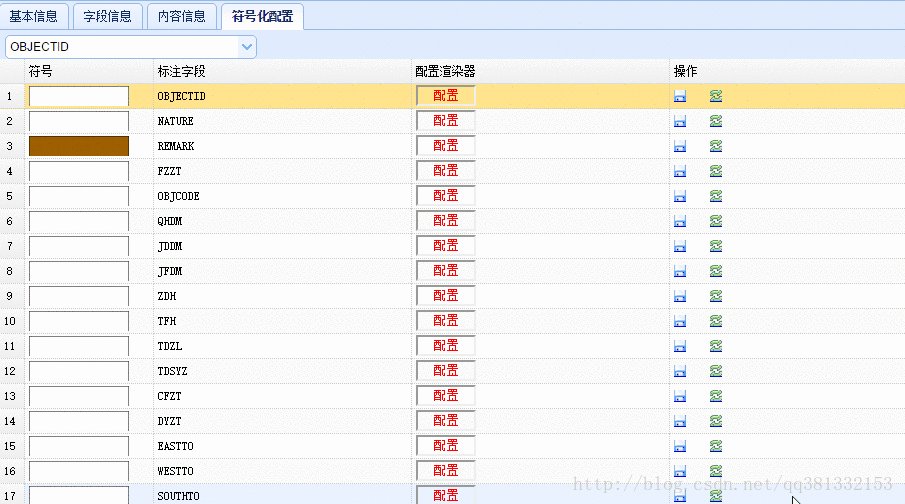
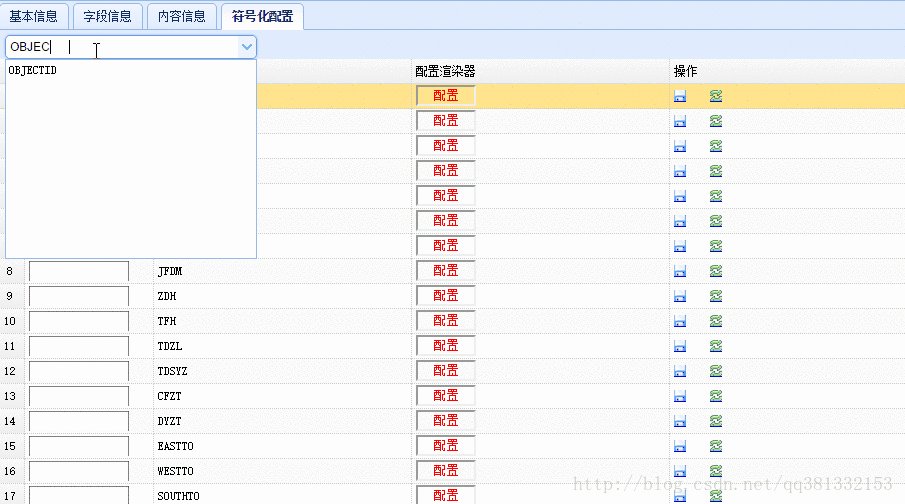
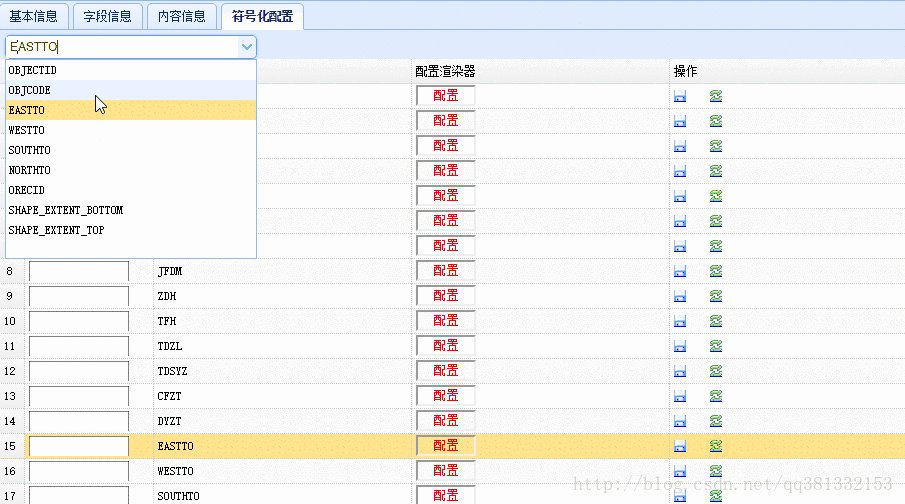
在一个DataGrid里面,搜索行所在位置,实现的效果如下:

在搜索框中输入部分列名关键字,即可匹配到行的位置。
EasyUI的SearchBox组件只提供了静态搜索框,我们可以使用ComboBox来实现动态的自动关键匹配效果,并且不需要加载远程数据。当前页面的DataGrid的数据我们可以直接在本地获取之。代码如下:
setp1 创建combobox
1 | <div style="text-align: left;background-color: #E0ECFF;padding-left: 10px;padding-top: 5px;"> |
step2 实现本地数据加载
1 | $("#searchField").combobox({ |
load是一个适配器,它将本地数据转换成combobox所需的数据格式:1
2
3
4
5
6
7
8
9var rows = $('#fieldList').datagrid('getRows');
var items = $.map(rows, function (item, index) {
//匹配条件,忽略大小写
if(item.fieldName && (item.fieldName.toLowerCase().indexOf(q.toLowerCase()) != -1)){
return {
"fieldName": item.fieldName
};
}
});
首先我们通过datagrid的getRows方法获取当前数据表的所有行,然后通过map转换,调用success(items);,到此就完成了数据的转换。
step3、实现行的选中
1 | onSelect : function(record){ |
end
在onSelect事件中,匹配所在行调用selectRow即可。